ナラティブとは
ナラティブ(narrative)とは直訳で「語り・物語」
昨今、心理学やマーケティングなどでよくわれる用語の一つ。
(元々は、1960年代に定着した文芸理論の用語)

物語といえばストーリー(story)が真っ先に思い浮かびますが、
その違いについてわかるとナラティブがよくわかります。
ナラティブとストーリーの違い
ストーリーは
内容や筋書きなど物語そのもののこと。主人公や登場人物がいて起承転結があり
完結します。そこには語り手も聞き手もありません。
ナラティブは
語り手が紡いでいく物語を指し、「語り手=主人公」
私自身が語り手であり感情なども含みながら話の流れは変化し、
完結というものはありません。
- 話が完結するか
- 主人公が語り手か
「ナレーション」や「ナレーター」と同じ語源からきていると説明すれば
わかりやすいのではないでしょうか。
ナラティブの具体的な使い方
じゃ実際にどういう時にどういう使い方をするのかというと
一例)
臨床心理学で、カウンセリング時に
相談者自身が話す物語(自身の解釈)によって解決を見出していく形。
ナラティブを用いた「ナラティブ・アプローチ」といいます。
下記は主な流れです。
- 相談者自身が思い込んでいる話を自ら話してもらう
- 質問を重ね、問題が客観視できるよう、外側からその問題を見つめるように導く
- 一緒に考えながらさらに質問を重ね、相談者が信じ込んでいるストーリーと違った意味づけを発見し、新たなストーリーを構築していくことによる解決方法。
他、
などにも活用されています。
誰かからアドバイスを一方的に受けるのではなく
自らで解決した感覚があるので納得しやすい。
【はてなブログ】文章の前にアイコンをつけたい
文章の前にフォントアイコンをくっつけたい
こんなマークや
こんなの
はてなブログにはデフォルトで使える
「アイコンフォント」というものがあります。
それを文章中に前にくっつけたり、後ろにくっつけたりしたい。
とってもカンタンだよ!
見たまま編集モードの場合
HTML編集に切り替えて貼り付けることが出来ますが、
<i>タグの間に「テキスト」が入っていないので
不要と判断され自動的に削除されます。
解決法
<i>タグの間に&hbsp;の空白タグをいれる。
そうすると<i>タグが<em>タグに変更になって表示はされるようになります。
ただemタグは本来「強調」の役目をするのでできれば避けたい。
ということで、、、
<span>タグにするのが「見たまま編集モード」のHTML編集ではおすすめです。
<span class="blogicon-home">&hbsp;</span>あいうえお
下記サイト記事を参考にさせていただきました。
足の裏が痛い
足の裏の痛み
足裏の痛い箇所の部位の呼び名が分からず「足の裏 痛い」で検索。
痛い箇所は足裏の「足の指の付け根部分」と「かかと」。
朝起きたときや、長く座っていたときの歩き始めに
痛くて地面に足がつけない。
「足の裏の痛み」検索で1番に浮上してきたのが「足底腱膜炎」です。
実は初耳でした。
足底腱膜炎とは?
足の裏には体重や衝撃を上手くうけるためのアーチがあります。
そのアーチをうまく維持するために「かかと」から「足の指の付け根」まで
強く張られた腱の膜が「足底腱膜」。
ばねのように荷重のショックを吸収する役目があります。
何らかの原因でそこが炎症を起こすのが「足底腱膜炎」といわれています。

足の裏が痛い原因(私の場合)
人によりさまざまな原因があると思いますが
私の痛みの原因はわかっています。
こういう姿勢↓を長時間(1日中)続けたせい。

しかも、長年あまり動かない仕事から急激に
体に負荷の強い仕事に変わり、また加齢もあり…。
今から思えば、なるべくしてなったのですね。
症状
長時間座っていたり、動かずにいると次に立つ時、
何かをつかみながら、恐る恐る立つ。
かなり困ります。
たとえば、正座をしてしびれを切らしたときのあの感じ。
とりあえず、原因がわかっているのと症状がぴったりなので
「足底腱膜炎」であろうと判断。
まだ比較的症状が軽いことから
サポートグッズ、インソールなどを当て、
日常ケアをしながら
しばらく様子を見ることにしました。
足の裏は常に地面に着かないといけないので
治癒までの道のりはなかなか長いようです。
Hankins(ハンキンズ)足首 土踏まず アーチ サポーター 靴下 立ち仕事 スポーツ 男女兼用M 1足組
インソールはサイズが合わせにくいし、靴がかわると面倒なので
ソックスタイプがいいかな。
薄すぎても厚すぎても不快なのでちょうどいいのを探してみようと思います。
足底腱膜炎に関しての説明、見解、治療法などは
専門家でないと分からないので
参考にさせていただいたサイトを紹介します。
【足底腱膜炎】とても参考になったサイト
丁寧でわかりやすく、改善方法なども役立ちます
写真が多く実践しやすいセルフケア方法などが助かります
足の裏を押すと痛い時は要注意!足底腱膜炎の症状と治療方法とは? | NHK健康チャンネル
「かかとの痛み」をあまり軽く扱わないように気を引き締められたサイトです
足底腱膜症 - 08. 骨、関節、筋肉の病気 - MSDマニュアル家庭版
さいごに
本来、足裏にかかる体重や衝撃は
かかと70%、かかとより足先30%に分散し掛かるとのこと。
- マラソンやダンスしている人
- ヒールの高い靴で長時間立つ人
- 肥満で足に負担をかける
- 40〜50歳以降で足の筋力が弱ってきている
など原因はさまざまです。
足の裏の痛みでやっかいなのは、
歩くためには痛くても地面に接地しないわけにはいかないこと。
休めることができないんですね。
「足の裏の痛み」には、人によって他の要因がある場合があるので
心配な方は迷わず、整形外科など専門医にかかりましょう。
はてなブログで会話風吹き出しにしたい
はてなブログで吹き出しを簡単に作る方法
はてなブログの基本機能には会話風吹き出しがないため、自分で設定するしかありません。早速「はてなブログ 吹き出し」で検索。
どんなことをするかをザクっと紹介すると
手順
- アイコン用に画像を2つ用意
- はてなフォトにアップロード
- 画像URLリンクをコピーしておく
- 管理画面/デザイン/レンチマーク/デザインCSS に
下記コード(※後述サイト参照)をコピペ
/* 吹き出しのCSS */ .entry-content .l-fuki, .entry-content .r-fuki { position: relative; width: calc(100% - 82px); box-sizing: border-box; -webkit-box-sizing: border-box; padding: 20px; border-radius: 6px; border: 2px solid #ddd; box-shadow: 0 3px 8px -2px rgba(0,0,0,.16); background-color: #fff; z-index: 1; box-sizing: border-box; } .entry-content .l-fuki { margin: 20px auto 36px 0; } .entry-content .r-fuki { margin: 20px 0 36px auto; } .entry-content .l-fuki::before, .entry-content .r-fuki::before { position: absolute; content: ""; top: 16px; width: 10px; height: 10px; border-right: 2px solid #ddd; border-bottom: 2px solid #ddd; background-color: #fff; z-index: 2; } .entry-content .l-fuki::before { right: -7px; transform: rotate(-45deg); -webkit-transform: rotate(-45deg); } .entry-content .r-fuki::before { left: -7px; transform: rotate(135deg); -webkit-transform: rotate(135deg); } .entry-content .l-fuki::after, .entry-content .r-fuki::after { position: absolute; content: ""; width: 60px; height: 60px; top: -6px; border-radius: 50%; border: 3px solid #fff; background-size: cover; background-position: center center; background-repeat: no-repeat; box-shadow: 1px 1px 5px #aaa; box-sizing: border-box; } .entry-content .l-fuki::after { right: -82px; } .entry-content .r-fuki::after { left: -82px; } @media screen and (min-width: 478px) { .entry-content .l-fuki::after, .entry-content .r-fuki::after { width: 80px; height: 80px; } .entry-content .l-fuki, .entry-content .r-fuki { width: calc(100% - 106px); } .entry-content .l-fuki::after { right: -106px; } .entry-content .r-fuki::after { left: -106px; } } .クラス名::after {background-image:url(画像のURL);} .クラス名::after {background-image:url(画像のURL);} }
- 下2行のコードの部分をカスタマイズ
クラス名は(自分で任意に決める半角英数)と
手順3でコピーしていた画像URLを貼り付ける
実行
HTML編集画面でタグを貼り付ける

見たままモードでは反映されないのでプレビューで確認。
うまくいくかなぁ
うまくいった
吹き出しアイコン画像がうまく表示できない場合
<失敗談>
はてなフォトにアップロードした後、
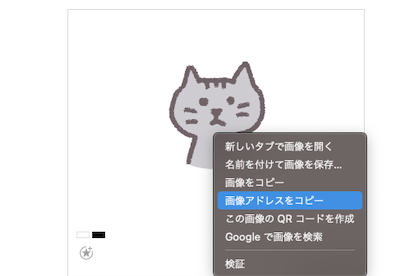
画像を右クリックしたときに出てくる
「リンクのアドレスをコピー」を選択したために
アイコン画像が表示されませんでした。
画像を右クリックででてくるリンクURLなら大丈夫と勘違いして
時間を消耗。
なんてことでしょう〜。(初歩の凡ミス)
「画像アドレスをコピー」ですです。

【よくわかる!】吹き出し作成解説サイト
こちらのサイトを参考にさせていただきました。
デザインCSSに貼り付ける手順4のコード※は
下記サイトで紹介されているコードを参照させていただきました。
(chrom拡張機能でない方法)
16:9のアイキャッチ画像作成方法

16:9の比率計算の方法は?
アイキャッチ画像を作成するのに最初につまずくのがこの比率計算。
16:9の画像を作るには
まず横幅(または縦幅)を決める。
1000pxの横幅にする場合、16:9の比率にするには縦幅はいくつにすればいいか。
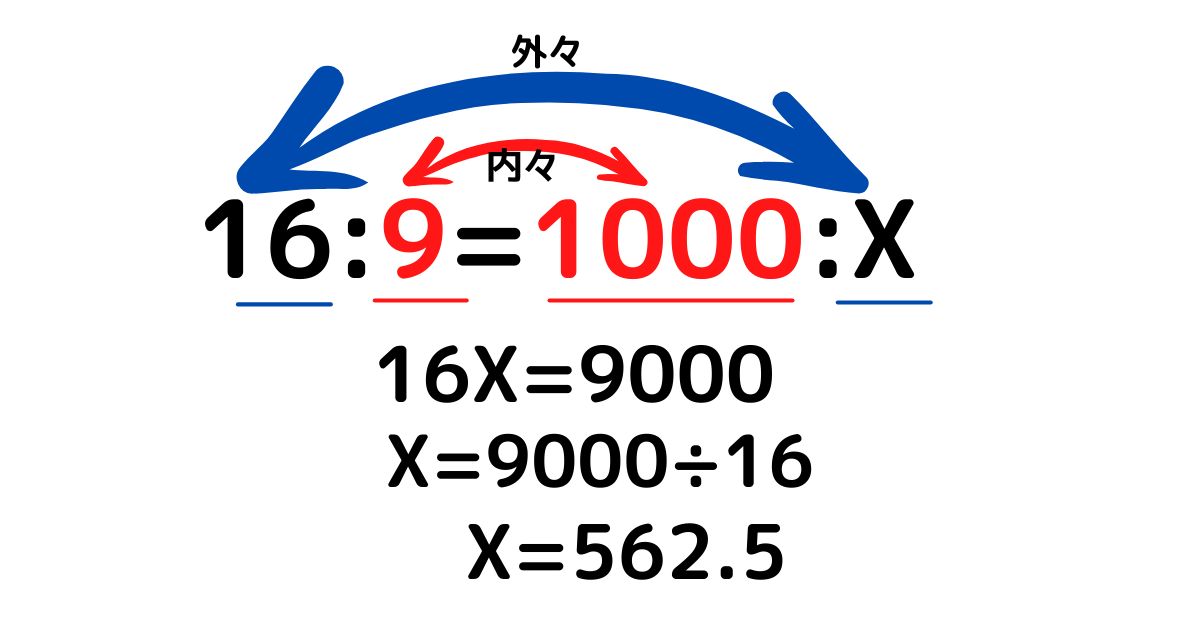
16:9=1000:X
比率の計算は下記のようにXを求めたら良いので
横幅を1000pxで作成したい場合

縦幅は 約563px
16:9の比率計算は
内々=外々と覚えておけばわかりやすい。
自分で計算するのが面倒な人はアプリあり↓
Aspect Ratio X Calc
何対何を求めるのに便利なアプリを見つけました。
アプリをダウンロードするのに抵抗のある人はこのサイト↓で計算できます。
何対何は何対いくつ?がわかるサイト「比例式計算機」
検索のきっかけ
はてなブログのアイキャッチ画像サイズを調べたかったが
明確なサイズがわからない。
ただ、16:9の比率で作成することがわかった。
具体的に16:9の画像サイズの計算の仕方を検索。
まとめ
結果的にもともと知りたかったはてなブログのアイキャッチ画像は
記事を書く際、カンタンに画像を作成できるようになっている。
canva(キャンバ)というアプリ(無料会員登録必要)に連携されていて
そのサイズは
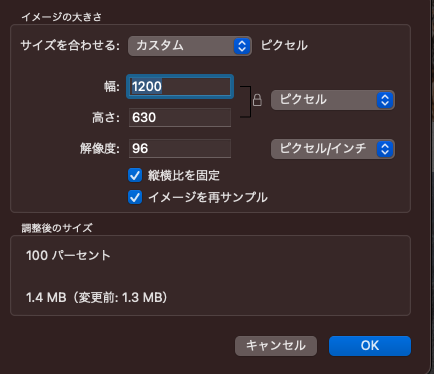
横1200px
縦630px

記事を書くときの画面で左バーの
オプション→アイキャッチ画像を作るから
canvaに移動すれば用意されたキャンバスが出て
スムーズに作成可能。
サイズは上記↑で書いた通り1200×630px
比率は 16:8.4
ほぼ16:9比率の冒頭の画像と
この画像を比較。

特に問題なしですね。
canva(キャンバ)はとても優秀なデザインツール。デザイン経験がなくてもセンスのよいバナーやアイキャッチ、印刷物のデザイン等がバシバシ作れる仕組みになっているのでおすすめです。無料会員登録する価値は大いにありです。