16:9のアイキャッチ画像作成方法

16:9の比率計算の方法は?
アイキャッチ画像を作成するのに最初につまずくのがこの比率計算。
16:9の画像を作るには
まず横幅(または縦幅)を決める。
1000pxの横幅にする場合、16:9の比率にするには縦幅はいくつにすればいいか。
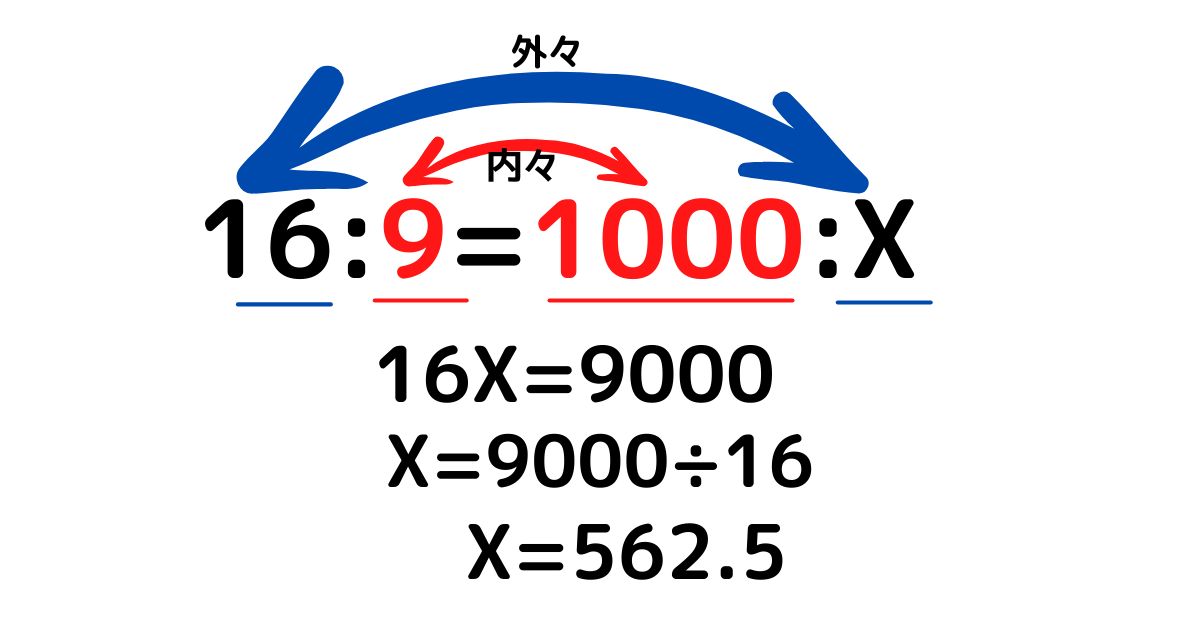
16:9=1000:X
比率の計算は下記のようにXを求めたら良いので
横幅を1000pxで作成したい場合

縦幅は 約563px
16:9の比率計算は
内々=外々と覚えておけばわかりやすい。
自分で計算するのが面倒な人はアプリあり↓
Aspect Ratio X Calc
何対何を求めるのに便利なアプリを見つけました。
アプリをダウンロードするのに抵抗のある人はこのサイト↓で計算できます。
何対何は何対いくつ?がわかるサイト「比例式計算機」
検索のきっかけ
はてなブログのアイキャッチ画像サイズを調べたかったが
明確なサイズがわからない。
ただ、16:9の比率で作成することがわかった。
具体的に16:9の画像サイズの計算の仕方を検索。
まとめ
結果的にもともと知りたかったはてなブログのアイキャッチ画像は
記事を書く際、カンタンに画像を作成できるようになっている。
canva(キャンバ)というアプリ(無料会員登録必要)に連携されていて
そのサイズは
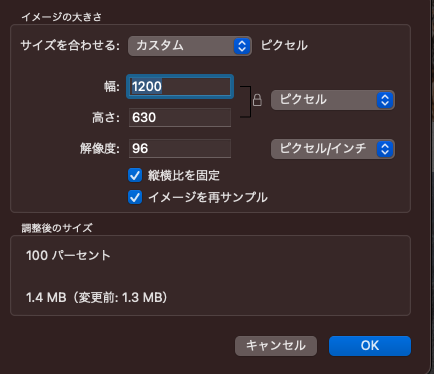
横1200px
縦630px

記事を書くときの画面で左バーの
オプション→アイキャッチ画像を作るから
canvaに移動すれば用意されたキャンバスが出て
スムーズに作成可能。
サイズは上記↑で書いた通り1200×630px
比率は 16:8.4
ほぼ16:9比率の冒頭の画像と
この画像を比較。

特に問題なしですね。
canva(キャンバ)はとても優秀なデザインツール。デザイン経験がなくてもセンスのよいバナーやアイキャッチ、印刷物のデザイン等がバシバシ作れる仕組みになっているのでおすすめです。無料会員登録する価値は大いにありです。


