はてなブログで会話風吹き出しにしたい
はてなブログで吹き出しを簡単に作る方法
はてなブログの基本機能には会話風吹き出しがないため、自分で設定するしかありません。早速「はてなブログ 吹き出し」で検索。
どんなことをするかをザクっと紹介すると
手順
- アイコン用に画像を2つ用意
- はてなフォトにアップロード
- 画像URLリンクをコピーしておく
- 管理画面/デザイン/レンチマーク/デザインCSS に
下記コード(※後述サイト参照)をコピペ
/* 吹き出しのCSS */ .entry-content .l-fuki, .entry-content .r-fuki { position: relative; width: calc(100% - 82px); box-sizing: border-box; -webkit-box-sizing: border-box; padding: 20px; border-radius: 6px; border: 2px solid #ddd; box-shadow: 0 3px 8px -2px rgba(0,0,0,.16); background-color: #fff; z-index: 1; box-sizing: border-box; } .entry-content .l-fuki { margin: 20px auto 36px 0; } .entry-content .r-fuki { margin: 20px 0 36px auto; } .entry-content .l-fuki::before, .entry-content .r-fuki::before { position: absolute; content: ""; top: 16px; width: 10px; height: 10px; border-right: 2px solid #ddd; border-bottom: 2px solid #ddd; background-color: #fff; z-index: 2; } .entry-content .l-fuki::before { right: -7px; transform: rotate(-45deg); -webkit-transform: rotate(-45deg); } .entry-content .r-fuki::before { left: -7px; transform: rotate(135deg); -webkit-transform: rotate(135deg); } .entry-content .l-fuki::after, .entry-content .r-fuki::after { position: absolute; content: ""; width: 60px; height: 60px; top: -6px; border-radius: 50%; border: 3px solid #fff; background-size: cover; background-position: center center; background-repeat: no-repeat; box-shadow: 1px 1px 5px #aaa; box-sizing: border-box; } .entry-content .l-fuki::after { right: -82px; } .entry-content .r-fuki::after { left: -82px; } @media screen and (min-width: 478px) { .entry-content .l-fuki::after, .entry-content .r-fuki::after { width: 80px; height: 80px; } .entry-content .l-fuki, .entry-content .r-fuki { width: calc(100% - 106px); } .entry-content .l-fuki::after { right: -106px; } .entry-content .r-fuki::after { left: -106px; } } .クラス名::after {background-image:url(画像のURL);} .クラス名::after {background-image:url(画像のURL);} }
- 下2行のコードの部分をカスタマイズ
クラス名は(自分で任意に決める半角英数)と
手順3でコピーしていた画像URLを貼り付ける
実行
HTML編集画面でタグを貼り付ける

見たままモードでは反映されないのでプレビューで確認。
うまくいくかなぁ
うまくいった
吹き出しアイコン画像がうまく表示できない場合
<失敗談>
はてなフォトにアップロードした後、
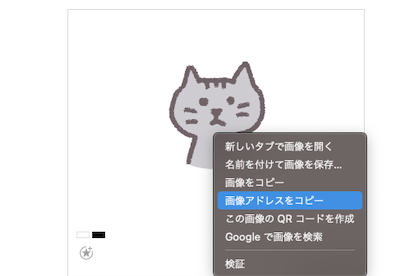
画像を右クリックしたときに出てくる
「リンクのアドレスをコピー」を選択したために
アイコン画像が表示されませんでした。
画像を右クリックででてくるリンクURLなら大丈夫と勘違いして
時間を消耗。
なんてことでしょう〜。(初歩の凡ミス)
「画像アドレスをコピー」ですです。

【よくわかる!】吹き出し作成解説サイト
こちらのサイトを参考にさせていただきました。
デザインCSSに貼り付ける手順4のコード※は
下記サイトで紹介されているコードを参照させていただきました。
(chrom拡張機能でない方法)